发布时间:2020-08-09编辑:佚名阅读(1811)
CSP全称Content Security Policy ,可以直接翻译为内容安全策略,说白了,就是为了页面内容安全而制定的一系列防护策略。通过CSP所约束的的规责指定可信的内容来源(这里的内容可以指脚本、图片、iframe、font、style等等可能的远程的资源)。通过CSP协定,让WEB处于一个安全的运行环境中。
我们知道前端有个很著名的”同源策略”,简而言之,就是说一个页面的资源只能从与之同源的服务器获取,而不允许跨域获取。这样可以避免页面被注入恶意代码,影响安全。但是这个策略是个双刃剑,挡住恶意代码的同时也限制了前端的灵活性,那有没有一种方法既可以让我们可以跨域获取资源,又能防止恶意代码呢?
答案是当然有了,这就是csp,通过csp我们可以制定一系列的策略,从而只允许我们页面向我们允许的域名发起跨域请求,而不符合我们策略的恶意攻击则被挡在门外。
需要说明的一点是,目前主流的浏览器都已支持csp。所以我们可以放心大胆的用了。
指令就是csp中用来定义策略的基本单位,我们可以使用单个或者多个指令来组合作用,功能防护我们的网站.
以下是常用的指令说明:
指令名 | demo | 说明 |
default-src | 'self' cdn.example.com | 默认策略,可以应用于js文件/图片/css/ajax请求等所有访问 |
script-src | 'self' js.example.com | 定义js文件的过滤策略 |
style-src | 'self' css.example.com | 定义css文件的过滤策略 |
img-src | 'self' img.example.com | 定义图片文件的过滤策略 |
connect-src | 'self' | 定义请求连接文件的过滤策略 |
font-src | font.example.com | 定义字体文件的过滤策略 |
object-src | 'self' | 定义页面插件的过滤策略,如 <object>, <embed> 或者<applet>等元素 |
media-src | media.example.com | 定义媒体的过滤策略,如 HTML6的 <audio>, <video>等元素 |
frame-src | 'self' | 定义加载子frmae的策略 |
sandbox | allow-forms allow-scripts | 沙盒模式,会阻止页面弹窗/js执行等,你可以通过添加allow-forms allow-same-origin allow-scripts allow-popups, allow-modals, allow-orientation-lock, allow-pointer-lock, allow-presentation, allow-popups-to-escape-sandbox, and allow-top-navigation 策略来放开相应的操作 |
report-uri | /some-report-uri |
所有以-src结尾的指令都可以用一下的值来定义过滤规则,多个规则之间可以用空格来隔开
值 | demo | 说明 |
* | img-src * | 允许任意地址的url,但是不包括 blob: filesystem: schemes. |
'none' | object-src 'none' | 所有地址的咨询都不允许加载 |
'self' | script-src 'self' | 同源策略,即允许同域名同端口下,同协议下的请求 |
data: | img-src 'self' data: | 允许通过data来请求咨询 (比如用Base64 编码过的图片). |
domain.example.com | img-src domain.example.com | 允许特性的域名请求资源 |
*.example.com | img-src *.example.com | 允许从 example.com下的任意子域名加载资源 |
https://cdn.com | img-src https://cdn.com | 仅仅允许通过https协议来从指定域名下加载资源 |
https: | img-src https: | 只允许通过https协议加载资源 |
'unsafe-inline' | script-src 'unsafe-inline' | 允许行内代码执行 |
'unsafe-eval' | script-src 'unsafe-eval' | 允许不安全的动态代码执行,比如 JavaScript的 eval()方法 |
例子:<meta http-equiv="Content-Security-Policy" content="default-src *; style-src 'self' 'unsafe-inline' my.com; script-src 'self' 'unsafe-inline' 'unsafe-eval' my.com">
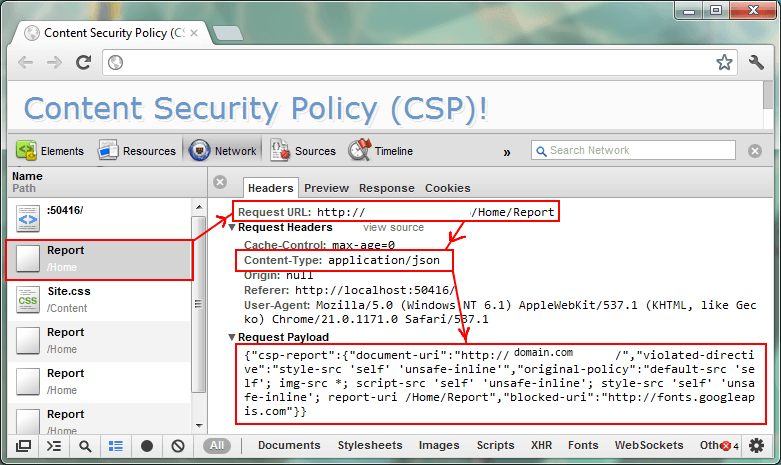
有时,我们不仅希望防止 XSS,还希望记录此类行为。report-uri就用来告诉浏览器,应该把注入行为报告给哪个网址。
Content-Security-Policy: default-src 'self'; ...; report-uri /my_amazing_csp_report_parser;
上面代码指定,将注入行为报告给/my_amazing_csp_report_parser这个 URL。
浏览器会使用POST方法,发送一个JSON对象,下面是一个例子。
{
"csp-report": {
"document-uri": "http://example.org/page.html",
"referrer": "http://evil.example.com/",
"blocked-uri": "http://evil.example.com/evil.js",
"violated-directive": "script-src 'self' https://apis.google.com",
"original-policy": "script-src 'self' https://apis.google.com; report-uri http://example.org/my_amazing_csp_report_parser"
}
}
除了常规值,script-src还可以设置一些特殊值。注意,下面这些值都必须放在单引号里面。
'unsafe-inline':允许执行页面内嵌的<script>标签和事件监听函数
unsafe-eval:允许将字符串当作代码执行,比如使用eval、setTimeout、setInterval和Function等函数。
nonce值:每次HTTP回应给出一个授权token,页面内嵌脚本必须有这个token,才会执行
hash值:列出允许执行的脚本代码的Hash值,页面内嵌脚本的哈希值只有吻合的情况下,才能执行。
nonce值的例子如下,服务器发送网页的时候,告诉浏览器一个随机生成的token。
Content-Security-Policy: script-src 'nonce-EDNnf03nceIOfn39fn3e9h3sdfa'
页面内嵌脚本,必须有这个token才能执行。
<script nonce=EDNnf03nceIOfn39fn3e9h3sdfa> // some code </script>
hash值的例子如下,服务器给出一个允许执行的代码的hash值。
Content-Security-Policy: script-src 'sha256-qznLcsROx4GACP2dm0UCKCzCG-HiZ1guq6ZZDob_Tng='
下面的代码就会允许执行,因为hash值相符。
<script>alert('Hello, world.');</script>注意,计算hash值的时候,<script>标签不算在内。
除了script-src选项,nonce值和hash值还可以用在style-src选项,控制页面内嵌的样式表。
关键字: Content-Security-Policy csp
上一篇:x86汇编指令集大全
下一篇:SQL合并列值和拆分列值

0人

0人

0人

0人
